NeedInfo
Личный блог о моих занятиях увлечениях и тд
Css3 спецификация(некоторый перевод)
Граница
Закругленные углы:
.border_rounded {
background-color: #ddccb5;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 2px solid #897048;
padding: 10px;
width: 310px;
}Тени
.border_shadow {
-webkit-box-shadow: 10px 10px 5px #888;
padding: 5px 5px 5px 15px;
width: 300px;
} Свойство background-clip
.background_clip {
background: url(green-background.png), black;
border: 5px solid black;
padding: 5px;
-webkit-background-clip: text, border;
color: transparent;
}
Как сделать Тулбар вашего сайта?
Ответ есть!
Есть такой сайт Conduit он предлагает инструменты для создания тулбара сайта
вот мой http://needinfo.ourtoolbar.com/welcome/
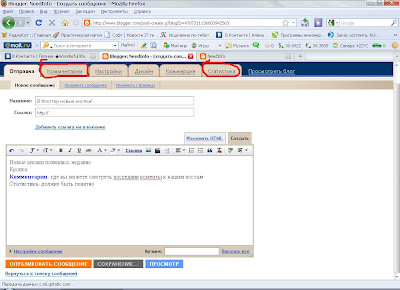
В блоггер новые кнопки!
Новые кнопки появились недавно
Кропка:
Комментарии- где вы можете смотреть последнии коменты к вашим постам
Статистика- должно быть понятно
Подписаться на:
Комментарии (Atom)
Метки
Панель Управления:
Друзья сайта
©Все права защищены.
Полное или частичное копирование инфо запрещенно!
Полное или частичное копирование инфо запрещенно!